סוגי מדיה באתרי אינטרנט
שילוב ויישום נכון של סוגי המדיה השונים מאריך את זמן השהייה של המבקרים באתר.
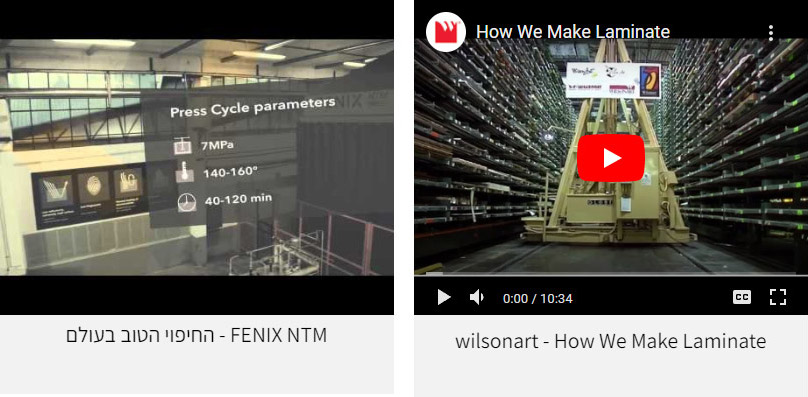
סרטונים ניתנים להטמעה מאתרים חיצוניים והעלאה ישירה לשרת. בכל מקרה הסרטון המוצג יוצב במסגרת כלל הסרטונים ששוייכו למאמר או מוצר נתון. המבקרים צריכים להבין את אופן ההפעלה של כל סרטון. סרטונים מוטמעים מ youtube מוצגים כתמונה רגילה. יש לשקול הוספת סימן או טקסט שיגדיר שיש להפעיל סרטון לצפייה. התמונה בהמשך ממחישה את השוני בין התייחסות לסרטון או תמונה רגילה.
סרטוני youtube ניתנים להטמעה בשיטות שונות. המטרה היא ליצור מצב שלא יפריע לפעילות האתר. גלריית וידיאו עשויה להיות גלריית תמונות רגילה. להבדיל מגלריית תמונות, לחיצה על תמונה גורמת להפעלת הוידיאו המוטמע. החיבור לyoutube מבוצע רק בעת לחיצה. באופן הזה טעינת העמוד אינה מופרעת מריבוי קישורים חיצוניים.
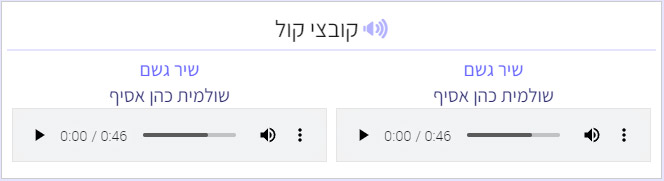
קובצי שמע (אודיו) ניתנים להעלאה לשרת או הטמעה מאתרים חיצוניים. קוד html5 מאפשר הצגת סרטונים וקובצי קול בתגים מיוחדים לסוגים אלה. במידה והשמע מוטמע יוצג לחצן ההפעלה באופן שנקבע על ידי האתר המספק את הקובץ. במקרה של קובץ אודיו פנימי שהועלה לשרת יש להציגו באמצעות קוד html. הקוד מייצר את לחצן ההפעלה, העצירה ועצמת הקול.
בעת העיצוב יש לשקול את אופן ההצבה של ממשקי קול אלה. חשוב להקפיד לאפשר למנהל האתר להוסיף כותרתותוכן עבור כל קובץ קול בנפרד.
אנימציות באתרי אינטרנט נוצרות באמצעות קוד. האפשרויות כוללות אנימציות של דמויות או גופים ואנימציות של מיכלי פריטים (תגי html). האפשרויות בתחום זה מרובות. הקוד שמאפשר אנימציות הוא בעיקר javascript שהיא השפה המובנית בדפדפן. javascript היא שפת צד לקוח. המשמעות היא שהפעילות מבוצעת באמצעות השפה בדפדפן של הגולש. שפה זו הפכה גם לשפת צד שרת (node.js) בשנת 2009 אך עדיין לא נקלטה ככזו אצל מרבית בוני האתרים בישראל.
שפת ה javascript יכולה ליצור אנימציות באמצעות תג canvas של html5. כמו כן יכולה השפה לשלוט באנימציות של קבצים מסוג svg. קובצי svg הם קבצים שמציגים גרפיקה בשיטה וקטורית. גרפיקה וקטורית נבדלת מתמונות שנוצרות מיחידות צבעוניות קטנות הנקראים פיקסלים. בגרפיקה וקטורית מיוצגים הקוים באמצעים מתמטיים שמתארים את הצורה. היתרון בסוג הזה הוא שגרפיקה נראית חדה בכל גודל. ניתן להגדיל ולהקטין קובץ מסוג זה מבלי לאבד את האיכות החזותית של הסימן.
למטה ניתן לראות קובץ מסוג svg. קובץ זה ניתן לפתיחה כקובץ טקסט פשוט. הקובץ מכיל קוד שמתאר את הגרפיקה ואחר שמטפל באנימציה. הקובץ מכיל את הפקודות בתוכו. ניתן, במידת הצורך להציב את קוד ה svg בתוך ה html כטקסט. במקרה כזה השליטה באנימציה באמצעות קובץ חיצוני אפשרית.