שימוש בצבע באתרי אינטרנט
שימוש בצבעים באתר אמור להיות מאוזן כך שלא יווצר פיזור תשומת הלב. בתחילת העבודה מוגדר סולם צבעים ייעודי לאתר נתון. סולם הצבעים מורכב מצבעים מקורבים ומנוגדים (או משלימים כפי שהם נקראים).
בני אדם מסוגלים לראות צבעים בטווח הספקטרום הנראה לעין האנושית. הספקטרום מייצג את השבירה של אור לבן לצבעיו. ניתן לראות את כל הצבעים באמצעות מנסרה שקופה שגורמת לאור לבן להציג את כל צבעיו. בטבע ניתן לראות את צבעי הספקטרום בקשת שנוצרת על ידי טיפות מים באויר.
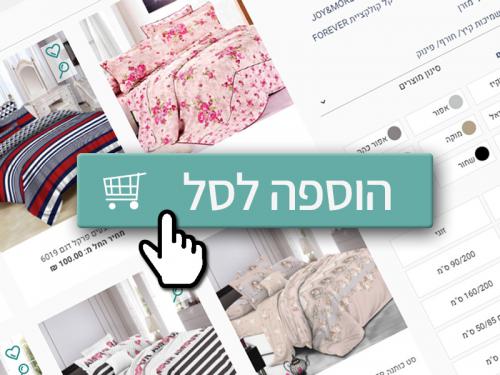
הצבעים ממוקמים במקומות קבועים. ניתן לעגל את התרשים לעיל ואז יוצג כל גוון במיקום שיוגדר במעלות. במעגל ניתן לראות שצבעים עשויים להיות סמוכים או מנוגדים (נמצאים מול צבע). צבעים במעגל שמצויים זה מול זה נקראים גם צבעים משלימים. צבעים משלימים נראים לעין כמנוגדים. במידה ואנו צופים בשטחי צבע מנוגדים, תשומת הלב תמשך לצבע בעל השטח הקטן יותר. בכדי ליצור אוירה שקטה משתמש המעצב בצבעים בטווח מעלות צר. לצורך הבלטה יבחר צבע המצוי מול הצבעים הסמוכים.
כמו כן ניתן להבהיר או להכהות גוונים. הגוונים המובהרים מוגדרים כצבעים פסטלים כדוגמת תכלת או ורוד.
יש לוודא שצבע טקסט אינו מתמזג עם צבע הרקע. במקרה כזה עשויה הקריאות להפגע. רקע כהה יכיל טקסט בהיר ולהיפך. מנועי הסריקה של גוגל יכולים להבחין ברמת הניגודיות בין טקסט לרקע. עמודי אתר בהם הניגודיות לא מספיקה ידורגו נמוך.
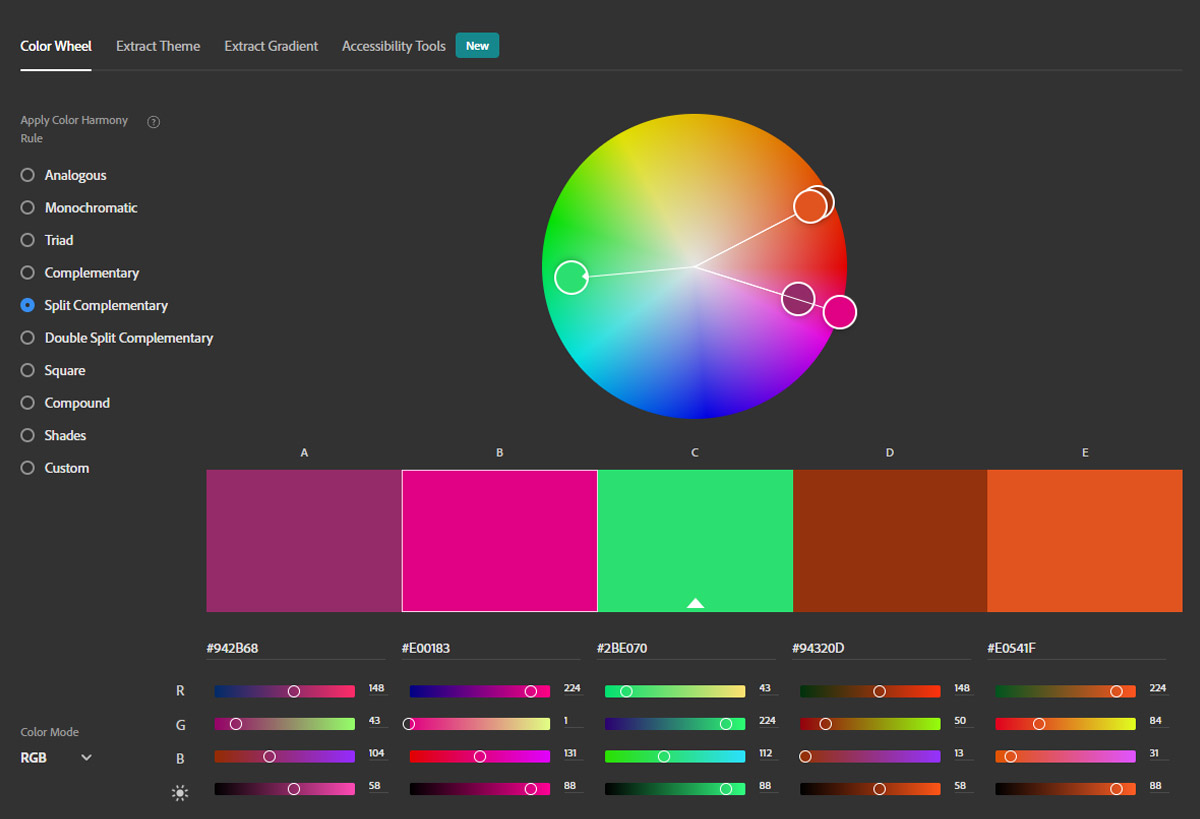
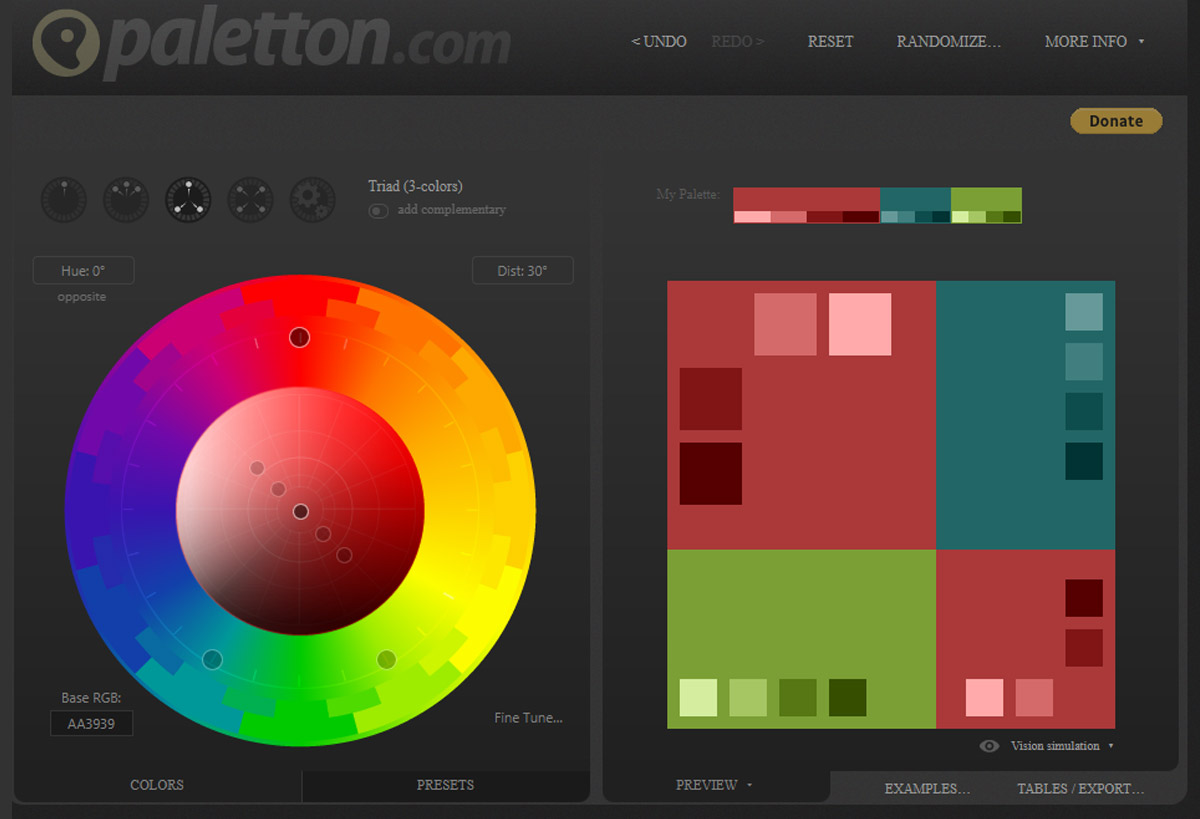
למעצבים אפשרות להשתמש במנגנונים מקוונים שמקלים על תהליך בחירת צבעים. המנגנונים מאפשרים בחירת צבעים בשיטות שונות. רוב המנגנונים עושים שימוש בגלגל הצבעים המוגדר לעיל. חלק מהאתרים אך מציגים תרשים של אתר בו מוצגים הצבעים שנבחרו.