עיצוב אתרים
עיצוב מותאם לצגים שונים
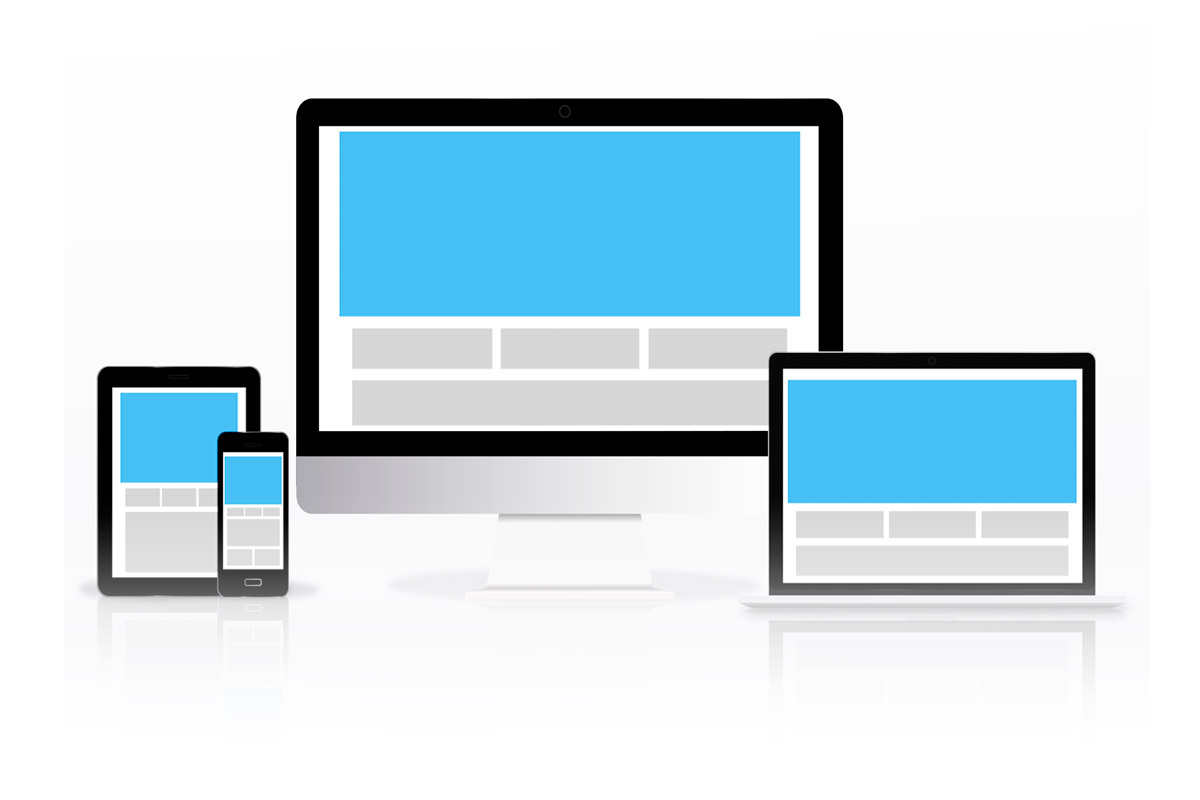
עיצוב רספונסיבי מאפשר גלישה באתר בכל מכשיר ובכל גודל צג. עיצוב אתר רספונסיבי מבוסס על break points. המעצב יכול להגדיר מספר מידות רוחב שמתפקדים כסימנים להחלפת עיצוב מסוים באחר. האתר נבנה כאתר יחיד שמוצג באופן שונה בהתאמה לצג. לדוגמה, גלריה בעלת 4 עמודות עשויה להכיל שתי עמודות בטאבלט ועמודה אחת במכשיר טלפון נייד. הקביעה של מספר העמודות בכל צג נקבעת על ידי המעצב.
בשנים האחרונות התווספו אפשרויות חדשות המיועדות לסייע בנושא הרספונסיביות ותצוגה טובה במצבים מורכבים. קל יותר כיום לשלוט במבנה אתר באמצעות סגנונות כון flex ו grid. אלה מאפשרים קומפוזיציות מורכבות שנראות טוב בכל מכשיר. לאחרונה התווספה האפשרות לשמירה על יחס פרופורציה (aspect ratio) של תאים באתר בצורה פשוטה. הכרת האפשרויות החדשות מסייעת בפיתוח אתרים במהירות גבוהה יותר מבעבר.
בעת עיצוב אתר יש להתייחס אל הצג הצר ביותר כבסיס (mobile first). ממבנה זה נוצר עולה המעצב למימדי רוחב צג גדולים יותר.
חלק ניכר מהגלישה באינטרנט מבוצע באמצעות מכשירים ניידים כגון טלפונים חכמים וטאבלטים. קיימים טלפונים בעלי צגים במידות ופרופורציות שונות. עיצוב רספונסיבי מאפשר גלישה באתר בכל מכשיר ובכל גודל צג. עיצוב מסוג זה נקרא עיצוב רספונסיבי והוא הכרחי כיום לכל אתר. אתר שאינו מותאם לא יהיה ניתן להצגה תקינה במכשירי טלפון או טאבלטים.
מנוע החיפוש של גוגל מעדיף אתרים מותאמים. אתרים נבדקים באמצעות מערכת שקובעת אם הם ידידותיים למכשירים ניידים (mobile friendly).