אתרים רספונסיבים - התאמה לצגים
עיצוב רספונסיבי מאפשר גלישה באתר בכל מכשיר ובכל גודל צג. עיצוב אתר רספונסיבי מבוסס על break points. המעצב יכול להגדיר מספר מידות רוחב שמתפקדים כסימנים להחלפת עיצוב מסוים באחר. האתר נבנה כאתר יחיד שמוצג באופן שונה בהתאמה לצג. לדוגמה, גלריה בעלת 4 עמודות עשויה להכיל שתי עמודות בטאבלט ועמודה אחת במכשיר טלפון נייד. הקביעה של מספר העמודות בכל צג נקבעת על ידי המעצב.
בשנים האחרונות התווספו אפשרויות חדשות המיועדות לסייע בנושא הרספונסיביות ותצוגה טובה במצבים מורכבים. קל יותר כיום לשלוט במבנה אתר באמצעות סגנונות כון flex ו grid. אלה מאפשרים קומפוזיציות מורכבות שנראות טוב בכל מכשיר. לאחרונה התווספה האפשרות לשמירה על יחס פרופורציה (aspect ratio) של תאים באתר בצורה פשוטה. הכרת האפשרויות החדשות מסייעת בפיתוח אתרים במהירות גבוהה יותר מבעבר.
בעת עיצוב אתר יש להתייחס אל הצג הצר ביותר כבסיס (mobile first). ממבנה זה נוצר עולה המעצב למימדי רוחב צג גדולים יותר.
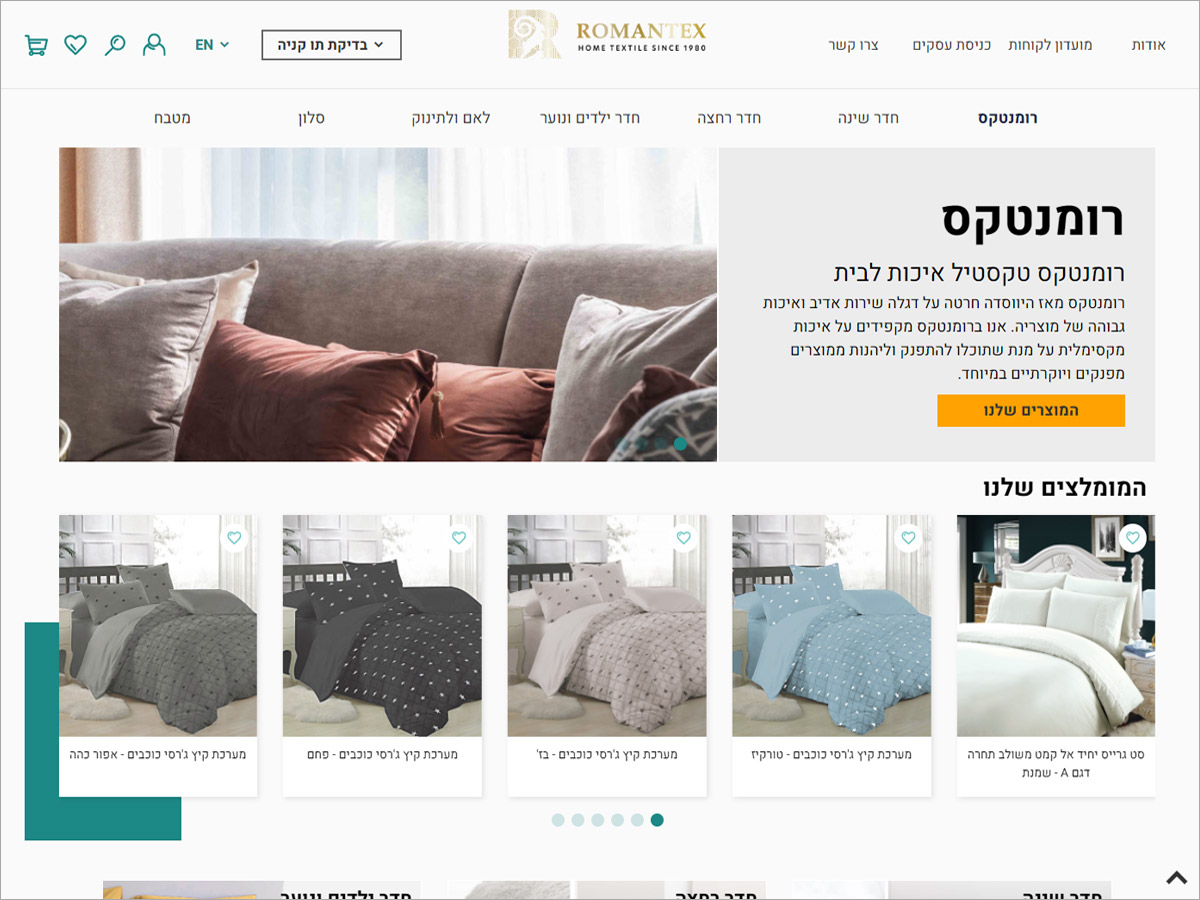
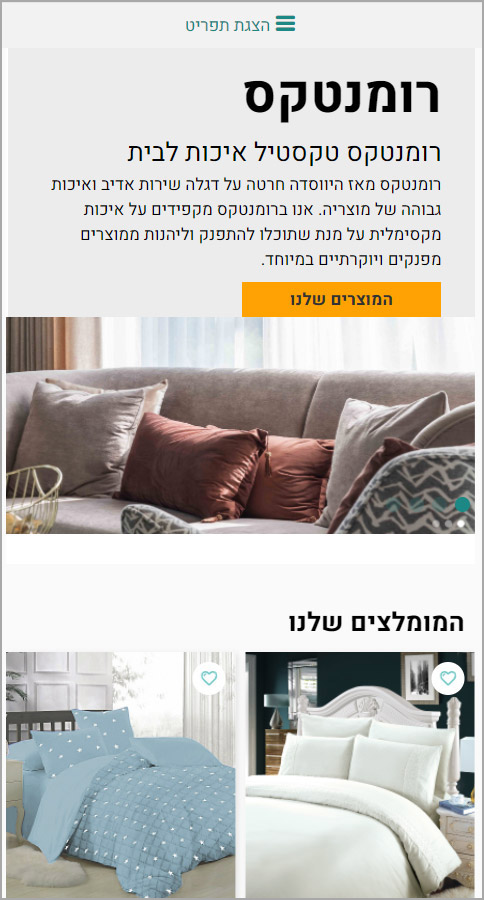
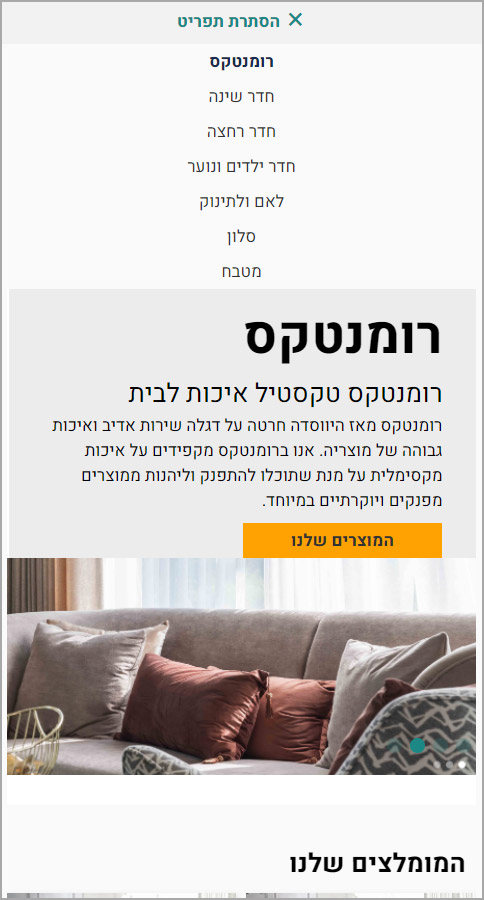
התמונות לעיל מציגות אתר בודד בשני מצבי רוחב חלון. התצוגה במכשירים ניידים קטנים הופכת לאנכית יותר. התפריט מוסתר ומופיעה אפשרות לחיצה להצגת התפריט. התפריט עצמו מציג את הקישורים לאחר לחיצה האחד מעל השני כמתאפשר בצג צר. העקרון המנחה הוא שאין מידות מוגדרות לתאים, תמונות, סרטונים ועוד. המידות נקבעות על ידי המכשיר המציג את האתר.
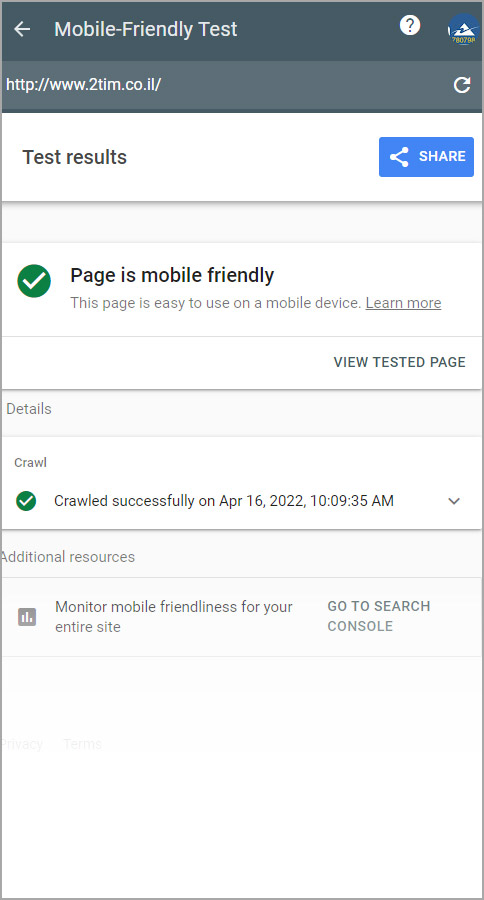
ניתן לבדוק התאמה של האתר למכשירים ניידים באמצעות ממשק ייעודי לנושא של גוגל. הממשק מאפשר רישום כתובת עמוד והבדיקה תקבע אם העמוד ידידותי למכשירים ניידים. כישלון בבדיקה זו יוביל לדירוג נמוך של גוגל ודחיקה למיקומים לא ריאליים בתוצאות החיפוש.
 בדיקת התאמה למכשירים ניידים מבוצעת אוטומטית לאתרים שחוברו למערכת גוגל שמאפשרת בקרה על אתרי אינטרנט (Google search console). הבדיקות מבוצעות אוטומטית על כל עמודי האתר. במידה ונמצאו בעיות, המערכת שולחת הודעה באימייל לבעל האתר או למנהל האתר.
בדיקת התאמה למכשירים ניידים מבוצעת אוטומטית לאתרים שחוברו למערכת גוגל שמאפשרת בקרה על אתרי אינטרנט (Google search console). הבדיקות מבוצעות אוטומטית על כל עמודי האתר. במידה ונמצאו בעיות, המערכת שולחת הודעה באימייל לבעל האתר או למנהל האתר.
לאחר קבלת הודעה יש לתקן את הבעיה ולשלוח בקשת בדיקה חוזרת. תיקון שגיאות הכרחי לשמירה על מיקום אתר בתוצאות החיפוש של גוגל.