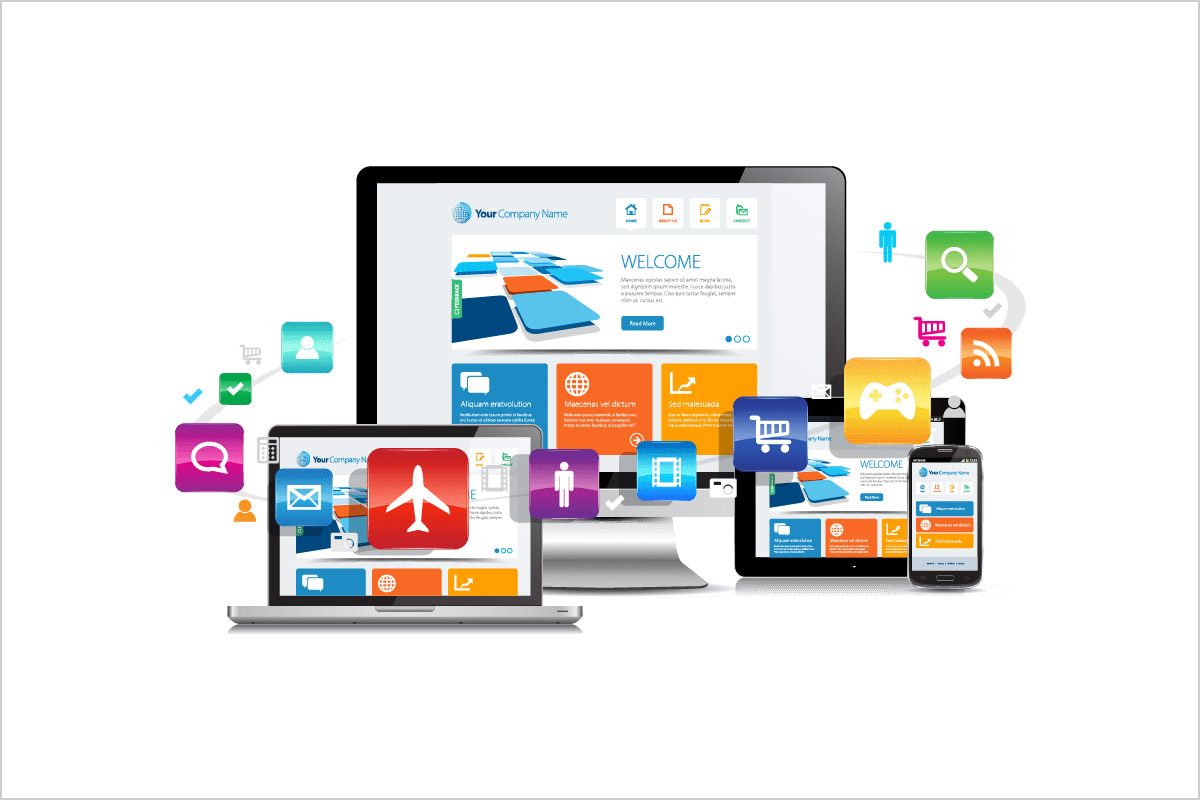
עיצוב אתרים רספונסיבי
עיצוב רספונסיבי מאפשר גלישה באתר בכל מכשיר ובכל גודל צג. עיצוב אתר רספונסיבי מבוסס על break points. המעצב יכול להגדיר מספר מידות רוחב שמתפקדים כסימנים להחלפת עיצוב מסוים באחר. האתר נבנה כאתר יחיד שמוצג באופן שונה בהתאמה לצג. לדוגמה, גלריה בעלת 4 עמודות עשויה להכיל שתי עמודות בטאבלט ועמודה אחת במכשיר טלפון נייד. הקביעה של מספר העמודות בכל צג נקבעת על ידי המעצב.
בשנים האחרונות התווספו אפשרויות חדשות המיועדות לסייע בנושא הרספונסיביות ותצוגה טובה במצבים מורכבים. קל יותר כיום לשלוט במבנה אתר באמצעות סגנונות כון flex ו grid. אלה מאפשרים קומפוזיציות מורכבות שנראות טוב בכל מכשיר. לאחרונה התווספה האפשרות לשמירה על יחס פרופורציה (aspect ratio) של תאים באתר בצורה פשוטה. הכרת האפשרויות החדשות מסייעת בפיתוח אתרים במהירות גבוהה יותר מבעבר.
בעת עיצוב אתר יש להתייחס אל הצג הצר ביותר כבסיס (mobile first). ממבנה זה נוצרים מבני רוחב צג גדולים יותר. העיצוב מתייחס לכל סוג או גודל צג. העיצוב חייב להתאים למכשירים הבאים:
- מסכי טלוויזיה בכל גודל
- מסכי מחשב בכל גודל
- טאבלטים בכל גודל
- טלפונים ניידים בכל גודל
אתרי אינטרנט רספונסיביים מתאימים לכל יחס פרופורציה בין רוחב לגובה של כל צג ואמורים להיות קריאים בתצוגה אנכית ואופקית. טלפונים ניידים וטאבלטים מציגים אתרים באוריינטציה בה המכשיר מוחזק. האתר מארגן את פרטיו בהתאם לצג.
במקרים מסוימים עשויים פריטים מסימים להופיע במיקומים שונים בצגים שונים. האפשרויות מוגדרות מראש על ידי המעצב שמחליט על אופן התצוגה בכל צג.
ככל שהצג קטן יותר כך ניתן להשתמש בתמונות קטנות יותר שצורכות זיכרון נמוך יותר מתמונות גדולות. ניתן להגדיר שבצגים מתחת לרוחב מסוים יוצגו תמונות קטנות יותר. כך נחסך זמן הורדת התמונות במכשירים ניידים. אתר מהיר יותר מקבל דירוג טוב יותר במנוע החיפוש.